Programming for Digital Media - Lab Portfolio
Lab 1
Lab 1 was a series of exercises from the end of Eloquent JavaScript Chapter 2: Program Structure with modified requirements to use p5.js to visualize exercise output.
(Click a thumbnail to open the p5.js JavaScript exercise implementation.)
Lab 2
Lab 2 was an exercise using GitHub Pages functionality to generate a small portfolio of projects implemented for Programming for Digital Media.
(Click thumbnail to open Lab 2; link is recursive.)
Lab 3
Lab 3 was a series of exercises using arrays and objects to iterate on development of a simple drawing program.
(Click a thumbnail to open the p5.js JavaScript exercise implementation.)
Lab 4
Lab 4 was a single exercise in which we were encouraged to make a small game demonstrating progression.
(Click the thumbnail to open the p5.js JavaScript exercise implementation.)
Lab 5
Lab 5 was a single exercise in which we worked with a partner to make a small game prototype desmontrating some basic RPG mechanics and telling a small story. For this exercise my partner and I drafted a brief design document.
(Click the thumbnail to open the p5.js JavaScript exercise implementation.)
Final Project
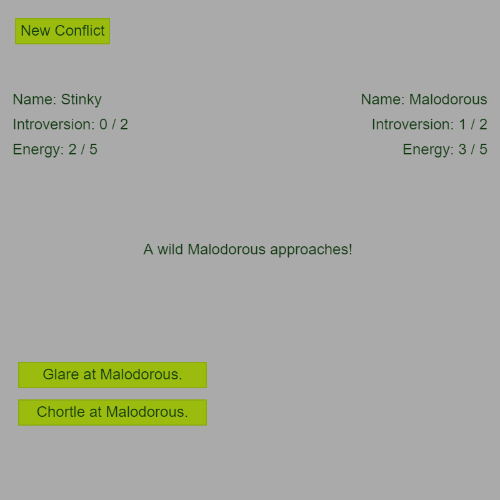
The final project was an exercise incorporating all aspects of programming covered in the class, including but not limited to: either user interaction or external data, classes, iteration, and appropriately named variables. For this exercise I implemented a prototype monster conflict resolution system based loosely on concepts from Pokémon and the Versu interactive storytelling platform; a monster appears, the user selects a representative monster, then the user selects actions for their monster to take to resolve the conflict with the other monster.
This prototype is rudimentary but intended for further expansion in the future.
(Click the thumbnail to open the p5.js and Tracery JavaScript exercise implementation.)